How to Edit HTML and CSS Codes in WordPress

WordPress is a popular content management system (CMS) used by millions of websites worldwide. It allows users to easily create and manage their websites without knowing how to code.
However, there may be times when you need to make customizations to your site that you can’t do through the WordPress interface alone. In these cases, you’ll need to edit the code of your WordPress site. This can include editing template files, functions, and more. While editing WordPress code may seem intimidating initially, it’s quite simple once you understand the basics.
In this article, we will walk you through the process of editing WordPress code, including how to access your site’s files, make changes, and troubleshoot any issues that may arise.
How to edit codes in WordPress
- Ways to edit WordPress code
- Editing WordPress HTML for individual posts/pages
- Edit WordPress HTML with the block editor
- Edit WordPress HTML in the classic editor (TinyMCE)
- Editing the source code of WordPress theme
- Edit WordPress code with SFTP
- Add custom CSS in WordPress
- Wrapping Up
Ways to edit WordPress code
You can edit your WordPress code to customize different areas if you want more control over how your site looks and functions. By editing your code, you can change the appearance of your site, add new features and functionality, or even change how your site behaves. Different areas include:
- The new block editor and the classic editor enable you to edit HTML code for both individual posts and pages- whichever you prefer.
- A child theme is a great way to edit your WordPress theme’s source code.
- Code snippets are a great way to add functionality to your theme, but they can be a pain to manage. A plugin can help you keep your snippets organized and easily add them to your theme.
- You have a few options if you’re looking to add some custom CSS to your WordPress website. You can use the Additional CSS area in the WordPress Customizer or a plugin like “Simple CSS.”
Editing WordPress HTML for individual posts/pages
The simplest way to edit WordPress HTML is by accessing the source code for individual posts, pages, or other post types. You can do this in both the new WordPress block editor (Gutenberg) and the older, classic TinyMCE editor.
Edit WordPress HTML with the block editor
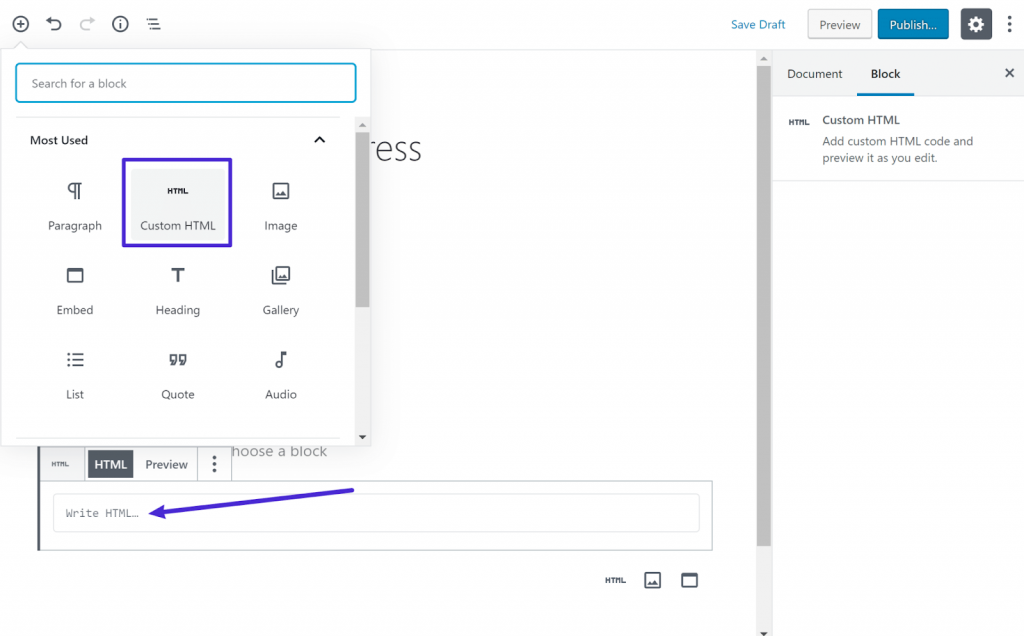
If you want to add your HTML code to a piece of content in Gutenberg, the best way to do it is by using the dedicated Custom HTML block. This way, you can only edit some of your post’s source code, which can make things needlessly complicated. Paste the HTML that you want to use into the Custom HTML block:

There may be a time when you need to edit the HTML of a different block directly. For example, you’ll need to edit the HTML of a block if you need to add a no-follow tag to it.
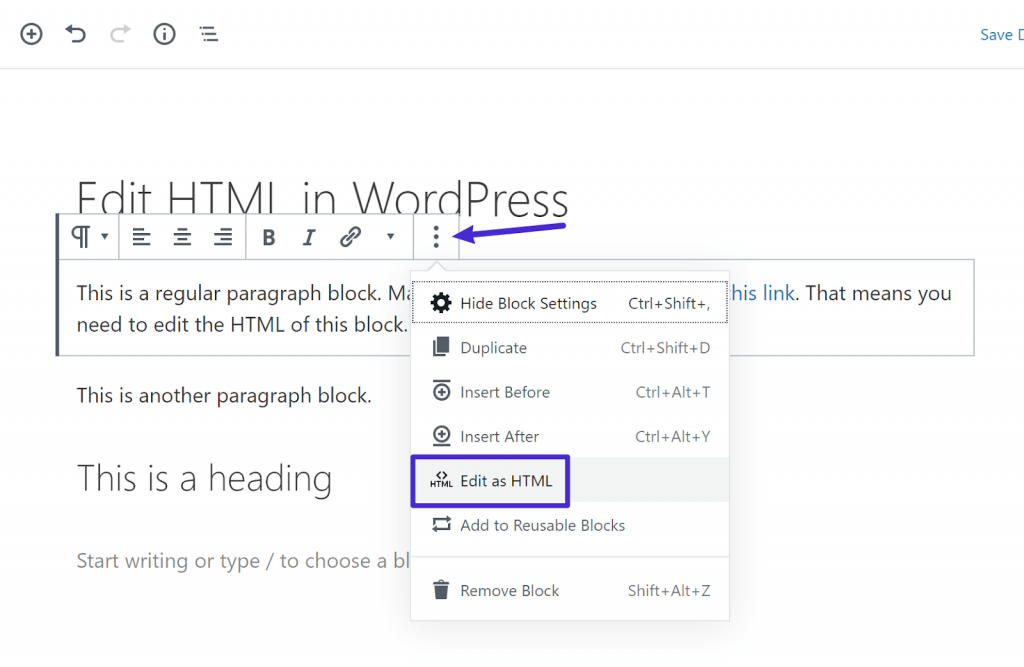
You can click on individual posts or pages and select the “Edit as HTML” option from the three dots menu of the block you wish to edit.

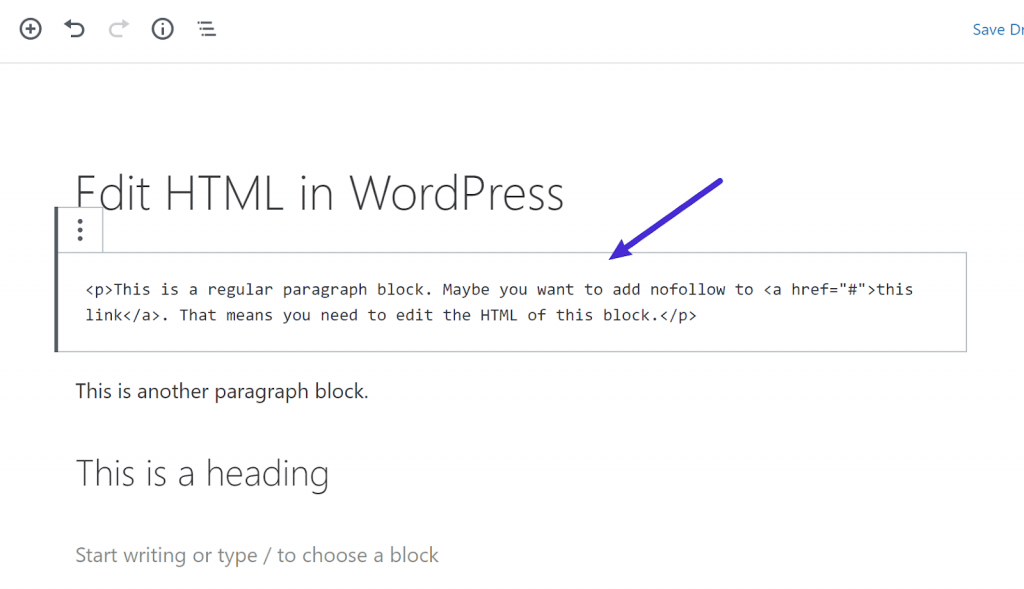
This will allow you to see and edit the HTML source code of that block.

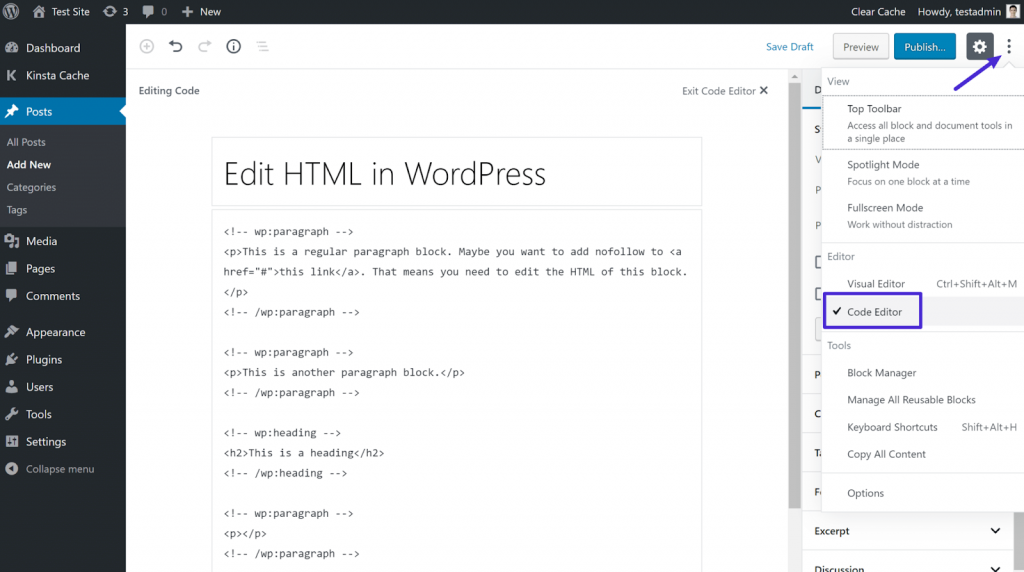
You can edit your post’s HTML by accessing the Code Editor from the main Tools & Options dropdown. Or, you can use a keyboard shortcut to toggle between code and visual editing – Ctrl + Shift + Alt + M.

Remember that, in the full code editor, you’ll have to deal with all the block markup – for example, <!– wp:paragraph –>.
Edit WordPress HTML in the classic editor (TinyMCE)
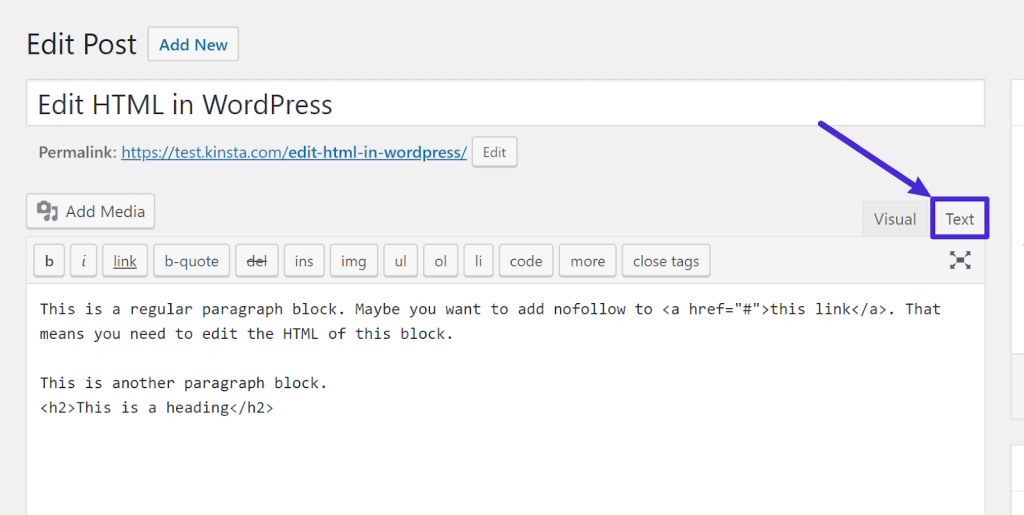
n the classic TinyMCE editor, you can access the HTML source code of individual posts or pages by switching to the “Text” tab on the top right corner of the editor. This will display the HTML source code of the post or page, and you can make your desired changes directly in the code.

Editing the source code of WordPress theme
Editing the code in your WordPress theme is a larger topic that we need to cover thoroughly before getting into the specifics of how to do it. Why is this a bigger topic? Because if you make a mistake while editing code, you could break your whole site!
In recent WordPress releases, features have been added to reduce the chances of accidentally breaking your site, but editing source code always has the potential to create issues. So it’s important to know how to edit the source code safely.
Using a Child Theme
A child theme is a separate theme that inherits the functionality and design of another theme, known as the parent theme. Creating a child theme allows you to make changes to your theme’s code without affecting the original theme files. This is a good option if you want to make more extensive changes to your theme and want to ensure that your changes will be recovered when the parent theme is updated.
Using a plugin
If you want to change your theme, you’ll need to edit the code in your child theme. However, if you want to add code to WordPress for a different purpose – like adding a tracking script or a snippet to your theme’s functions.php file, it’d be better to use a plugin.
For example, the Head, Footer, and Post Injections plugin makes it easy to inject code snippets where required. And since these code snippets are all segregated within the plugin’s interface, it’s also easier to manage them and keep track of them for future use.
Similarly, the free Code Snippets plugin is a great option if you want to add a code snippet to your child theme’s functions.php file.
In summary, consider using a plugin rather than directly editing your theme’s files if you want to edit code in WordPress to add snippets to the head> section or Functions.php file. Doing so will make it easier to manage those snippets and ensure that they won’t be overwritten when you update your theme.
Using an in-dashboard code editor in WordPress
The WordPress Code Editor is a built-in feature in the WordPress admin dashboard that allows you to edit your theme and plugin files directly from within the dashboard.
Note: If you want to make customizations to your theme, it’s generally better to use a child theme or a plugin that allows you to add custom CSS or JavaScript code, so you can make changes without modifying the core files of your theme and also ensure that your changes won’t be lost when the theme is updated. It’s also important to back up your site and test your changes in a development environment before applying them to production.
Here’s how to use it:
- Log into your WordPress admin dashboard.
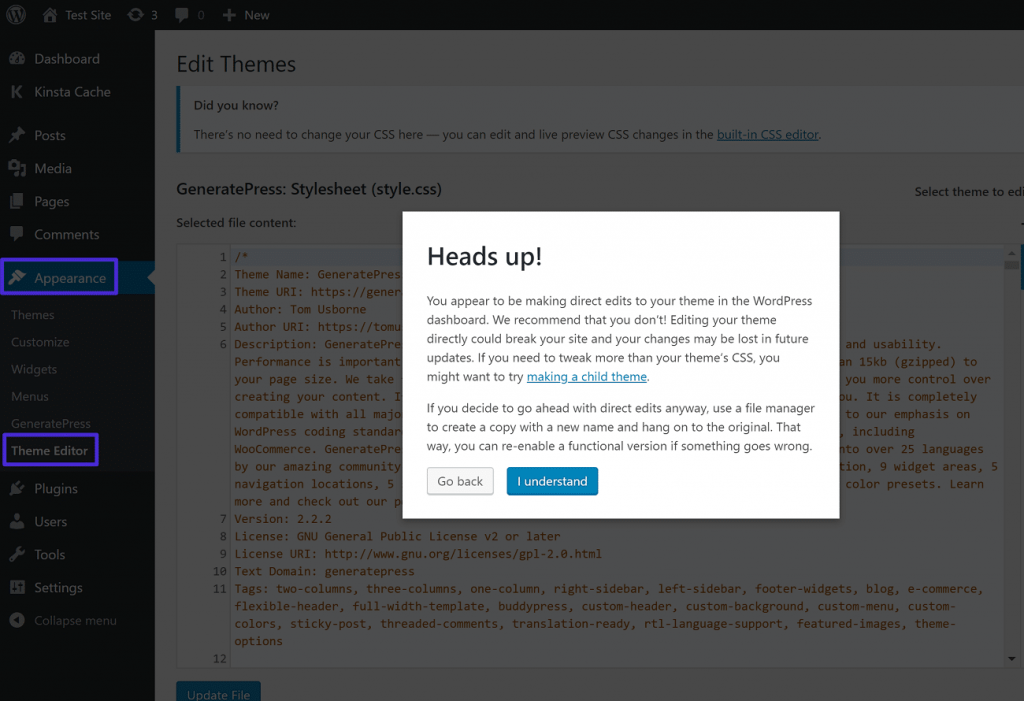
- Go to Appearance > Theme Editor.
Note: When you click on the “Theme Editor” option in the WordPress admin dashboard, you will see a warning message.
This warning is there to remind you that editing core files, such as your theme files, can have serious consequences if not done correctly. Because of this, making changes to your theme’s core files is only recommended if you are an experienced developer and know what you are doing.

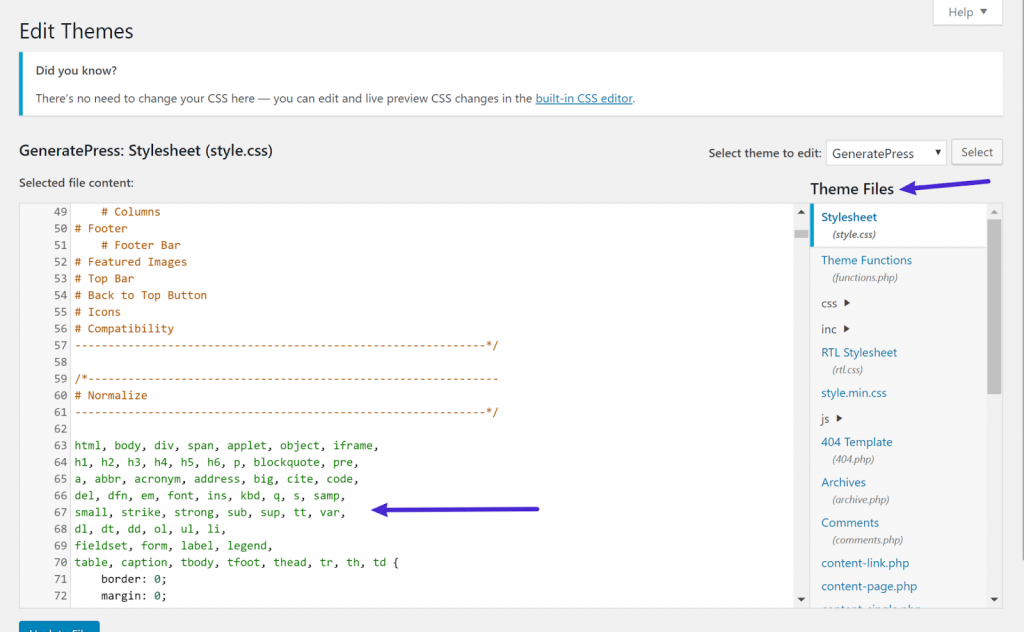
- On the Theme Editor page, you will see a list of all the theme files on the right-hand side. Select the file you want to edit from the list.

Edit WordPress code with SFTP
SFTP (Secure File Transfer Protocol) is a protocol used to transfer files securely over a network. It can be used to edit code in WordPress by connecting to a web server running WordPress and using an SFTP client to upload and download files.
Here is a general process for editing code in WordPress using SFTP:
- Download and install an SFTP client, such as FileZilla or Cyberduck.
- Connect to your web server using the SFTP client. You must provide your server’s hostname, username, and password to connect.
- Once connected, navigate to the location of the WordPress theme folder on your server’s file system. The folder will end with …/wp-content/themes/child-theme-name.
- Locate the file or directory you want to edit and download it to your local machine.
- Make the desired changes to the file using a text editor, such as Sublime Text or Atom.
- Upload the modified file back to the server, replacing the original file.
- Test your WordPress site’s changes to ensure everything is working as expected.
Add custom CSS in WordPress
If your only goal is to add custom CSS to WordPress, there’s no need to edit WordPress’ HTML or PHP code. You can avoid using the in-dashboard code editor or SFTP methods altogether.
The WordPress Customizer is a great option for those looking for an easy way to make changes to their site. Another fantastic benefit of using Customizer is seeing your changes in real time and making adjustments as needed.
Here’s how you get things done:
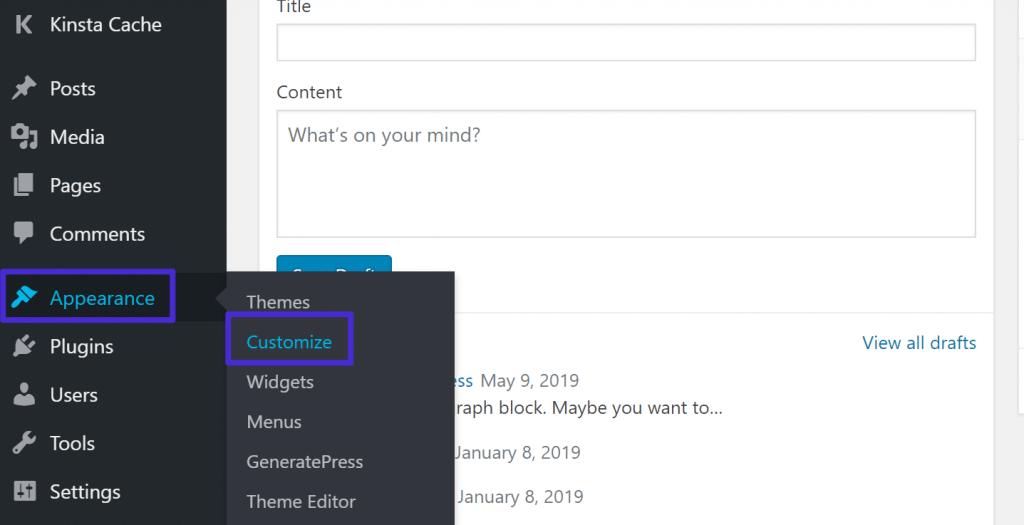
Go to Appearance > Customize in the WordPress dashboard.

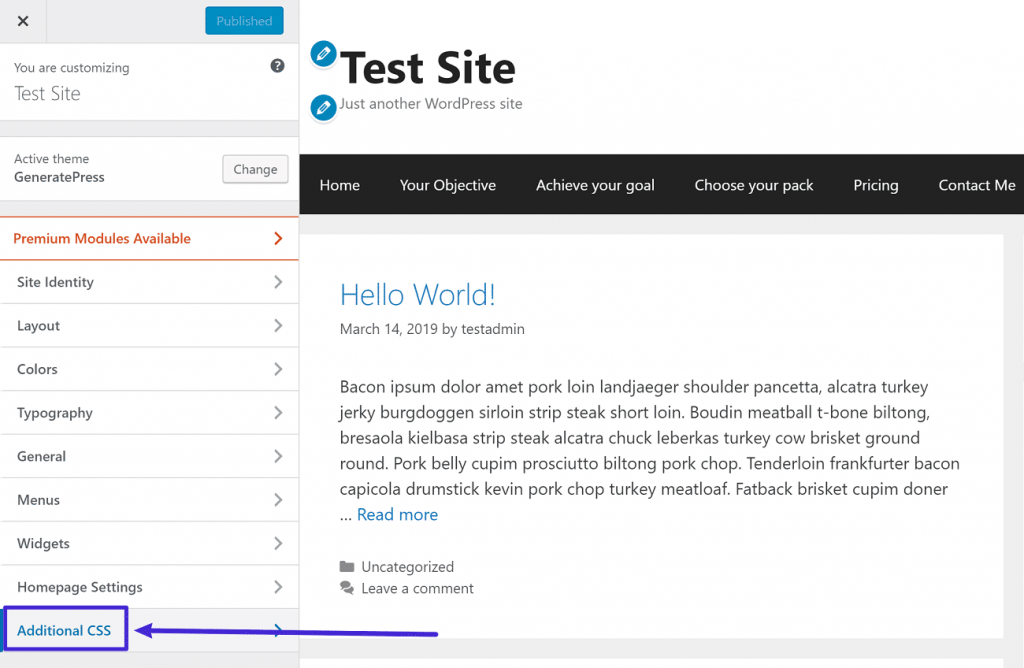
From there, you’ll see an “Additional CSS” option.

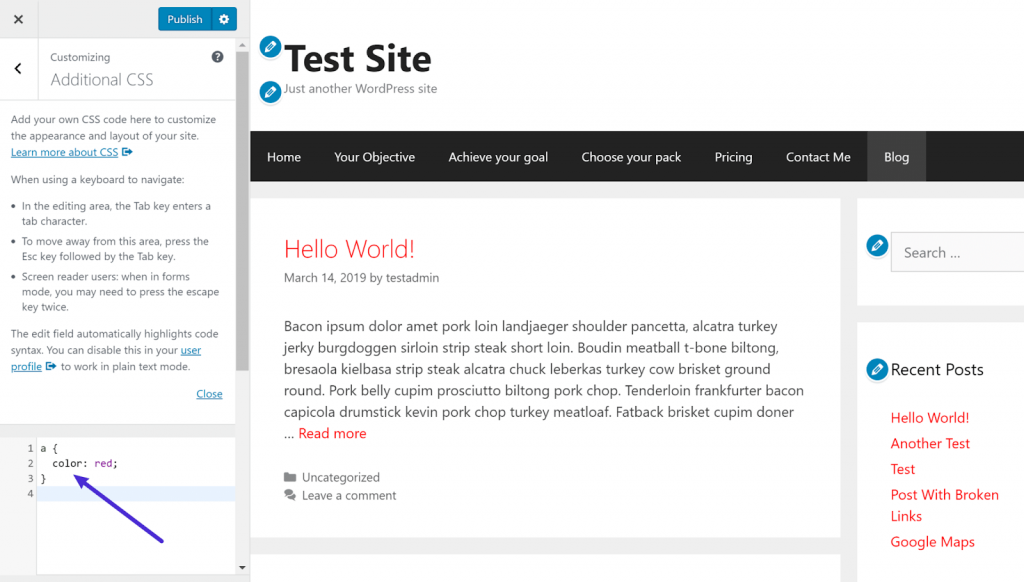
You can add your custom CSS code in the new window that lets you preview the changes in real-time.

Wrapping Up
In conclusion, editing WordPress code can be a powerful way to customize and enhance your website. Whether you’re looking to add custom CSS, modify a plugin, or create a child theme, the process begins with accessing your website’s codebase. This can be done through various methods, including SFTP, FTP, or WordPress Customizer.
Once you’ve accessed your codebase, it’s important to work with caution and back up your site before making any changes. It’s also a good idea to test your changes on different screen sizes and browsers to ensure everything is working as expected.
Using a child theme can be a great way to add customizations to your site and still be able to update the parent theme without losing your changes. Also, a plugin can be a useful alternative for those who want to add custom CSS without editing their theme’s code.
On the other hand, if you are busy with your projects and would like to transfer all technical workarounds to someone who is familiar with WordPress, you can hire a WordPress expert for your project.

 Subscribe
Subscribe

