How to Speed Up Your WordPress Site (Ultimate 2022 Guide)

When it comes to optimizing your WordPress site, one task never gets old: speeding it up!
If you’re serious about your business’s success, then you know how important it is for your site to load quickly. In fact, Google’s search engine updates have made website speed a crucial ranking factor for over a decade now.
According to Google research, if your website takes longer than three seconds to load, the probability of bounce rate increases by a whopping 32%, so look for one that loads faster. That’s a lot of lost business!
So, how can you speed up your WordPress site? In this guide, we’ll look into several different ways you can do this.
How to Speed Up Your WordPress Site?
- Types of WordPress Websites
- Top ways to increase WordPress website speed
- 1. Use a fast and reliable web hosting
- 2. Optimize your images
- 3. Upgrade to the latest version of PHP
- 4. Set up a content delivery network (CDN)
- 5. Enable GZIP compression
- 6. Minify JavaScript and CSS
- 7. Disable hotlinking of your content
- 8. Use AMP to boost mobile performance
- 9. Get rid of any unnecessary plugins
- 10. Use a lightweight theme
- 11. Minimize redirects
- 12. Set up a caching plugin
- 13. Clean up your database
- Conclusion
Types of WordPress Websites
Before we understand how to optimize WordPress websites to achieve higher speeds, let’s look at the types of WordPress websites. The reason is simple: not all websites are the same and require different optimizations. You can’t tackle problems on different types of websites in the same manner.
So, let’s look at the two different types of WordPress websites.
Mostly static websites
These are websites that don’t change much over time. They’re great for businesses with a lot of text and photos but don’t need anything particularly interactive or dynamic. They can quickly and efficiently handle many queries using the server’s cache.
Examples include blogs, portfolios, photography, and informational sites.
Highly dynamic websites
A highly dynamic website requires a lot of processing power and resources to operate. This type of website can handle a high traffic volume but also requires more server resources and bandwidth.
Highly dynamic websites require extra effort as they’re required to handle high volumes of traffic without slowing down or crashing and provide an optimal user experience for visitors.
Examples of highly dynamic websites include e-commerce platforms, learning management systems, membership websites, and any site with heavy user interaction.
Top ways to increase WordPress website speed
1. Use a fast and reliable web hosting
Web hosting allows you to upload your website to the internet. You’ll need web hosting if you want to create a website, so choosing a reliable host for your site is important.
Choosing a good web host can make all the difference in getting your website off the ground. If you’re not careful, your host may be oversold and unable to handle a load of traffic on their servers during peak hours. This can lead to slow loading times and even downtime for your site.

There are many types of web hosts—some are free, while others charge money. Some offer unlimited storage space and bandwidth, while others charge by the byte used or have limits on how much disk space is available for each account.
If you’re looking for high performance, reliability and customer service, consider web hosting providers such as Bluehost, HostGator, Hostinger etc.
Here are some of the things to look out for when choosing a web host:
Reliability and uptime: You want your site to be up and running. If it goes down regularly, you’ll lose money and customers, so make sure you choose a host with good uptime guarantees—one that guarantees 99% uptime or higher.
Security features: Hosting companies should offer features such as two-factor authentication (2FA), IP whitelisting, SSL certificates, and automatic backups (to name a few).
Unlimited bandwidth: This lets you use as much bandwidth as possible to serve up pages or images on your site. This is important if you’re planning on running a high-traffic blog or another website that gets many visitors.
Unlimited storage: This lets you store as much data as you want on your server, which can be important if you have a lot of media files (such as videos) that need to be hosted.
2. Optimize your images
Images are often the biggest culprit when slowing down your website. The more images you add, the slower your site will become. This is because each image needs to be downloaded from the server, processed by the browser, and then displayed on the screen.
According to the HTTP archive, image weight makes up to 34% of the entire web page’s weight on average. That’s why the most important thing you can do to make your website faster is to optimize the images you use.
Here are some ways to optimize your images:
Use the right image type
JPEG is a good photo format, while GIF is better for icons and small images with limited colour palettes. PNG is a good choice for any photo with transparency — it supports transparency without adding extra bytes to the image file.
Compress JPEGs and PNGs
File size is reduced by removing unnecessary data from images, while PNG compression optimizes transparency effects so that they don’t slow down page load times. You can use WordPress plugins such as Imagify or ShortPixel to compress large files into smaller versions that will load faster on mobile devices.
Use lossless compression
Lossless compression is a form of data compression that transforms the source image without losing any information. So, make sure that you’ve chosen a lossless compression format like JPEG or PNG-24 (or, better yet, PNG-8).
Lossy formats like JPEG will compress your image at the cost of some quality. While this may be acceptable for small images on your website, it’s best to avoid them if possible.
3. Upgrade to the latest version of PHP
PHP is a scripting language used by WordPress to display content on your site. It is one of the most important factors affecting page load times because it is responsible for fetching data from your database and processing it before sending it back to your browser.
The more efficient your PHP code is, the less time it will take to process each request. To achieve this, upgrading to PHP 8 can help improve performance significantly as it provides faster speed and improved security.
Since your hosting provider sets the PHP version at the server level, updating requires either working with your host’s settings or asking them to do it.
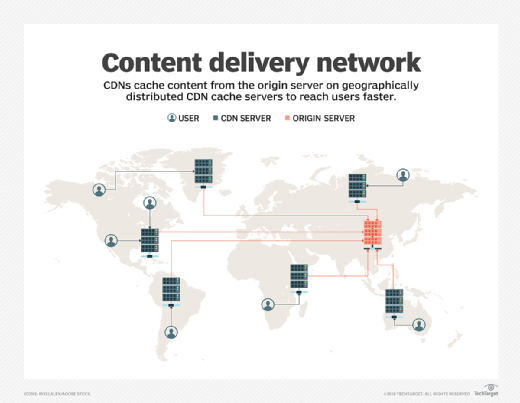
4. Set up a content delivery network (CDN)
A CDN is a cloud-based solution that allows you to host your website’s static (CSS, JavaScript, and images) and sometimes dynamic assets on a network of servers distributed worldwide.
The server nearest to the user sends these files whenever they request a page from your website. With a CDN, your website may be accessed from anywhere worldwide and will load equally quickly for all users.

The advantage of using a CDN is that your site will load faster for users worldwide since their browser will download these assets from the nearest server.
You can set up a CDN using Cloudflare or Sucuri for free with just a few clicks in your WordPress admin panel.
The downside is that it costs money (though there are free options), but if your site has an image or media-heavy content, it can improve performance by significantly lowering load times for those assets.
5. Enable GZIP compression
Compression is a popular and effective way of speeding up WordPress websites. It reduces the size of the files being transmitted to your visitors, making them download faster.
GZIP is a popular kind of lossless compression for delivering files over the internet. GZIP compresses files more quickly and efficiently than other compression techniques, allowing up to a 70% reduction in file size. GZIP compression uses far less bandwidth than uncompressed files. Thus, your website’s files will be sent to users faster.
Your site can use a variety of plugins to allow GZIP compression. It’s a typical characteristic of plugins for performance optimization, which streamline the procedure to just checking a box. You can manually enable GZIP compression if your website is hosted on an Apache server, which it undoubtedly is, by adding the following code to your .htaccess file:
| <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml </IfModule> |
6. Minify JavaScript and CSS
JavaScript and CSS files are two of the most significant contributors to page load time. You can speed up your website by optimizing your CSS and JavaScript files. You can use CSS and JavaScript plugins to minify your code automatically, or you can do it manually.
Minify JavaScript and CSS files by removing unnecessary white space, comments, and other characters from the code that aren’t required for display or function on your page.
Decreased file sizes will reduce the time it takes to retrieve them from the server and display them on your page. Several online tools can minify your files automatically after you upload them to your site.
7. Disable hotlinking of your content
Hotlinking is the practice of using someone else’s bandwidth to display media on your website. It’s like stealing bandwidth from another site, which can cause problems for you and the other site.
For example, let’s say someone wants to add a cool infographic they found on another website to a blog post of mine. The proper action would be to obtain the image, upload it to their server, and properly credit the image source. They would link to that file as the image’s source and load it from their website if they were to hotlink the image, which is improper.
Hotlinking and leeching can be very frustrating for webmasters because it contributes to bandwidth usage and slows down the loading time of their own sites.
To stop hotlinking, you can disable the ability for users to upload files to your site. With the WordPress All-in-one security plugin installed, follow these steps:
- Log in to your WordPress account. Install and activate the plugin.
- Go to the “WP security” menu.
- Click on “Firewall”, then “prevent hotlinks”.
- Select the “Check this if you want to prevent hotlinking to images on your site.” option.
- Lastly, click on “Save changes” at the bottom.
Another way is to enable Hotlink Protection with the FTP client. If you have an FTP client installed on your computer, such as FileZilla or WinSCP, you can easily set the permissions on your website files so that authorized users can only view them.
Here’s how you can do it:
- Log into your cPanel account and go to the public_html folder.
- In the public_html folder, open the .htaccess file in a text editor and add the following code to this file:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?bing.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yahoo.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
Note: You can change youdomain.com within the code to your actual site domain.
- Re-upload the modified .htaccess file to the public_html folder after saving it.
8. Use AMP to boost mobile performance
AMP is a framework that makes building fast, secure, and mobile-friendly pages easier. According to Instapages, it reduces page load time by an average of 10% and can improve eCommerce conversion rates by as much as 20%. Many major news sites have adopted AMP and seen significant improvements in engagement metrics.
As a first step, you should check if your site is using the AMP plugin. If your website has the plugin installed, then you can proceed further. If not, then follow the steps below to install AMP on WordPress:
- Go to Plugins > Add New, use the search bar and type “AMP”. Once you have found it, click the “Install Now” and “Activate” buttons.
- Now go to Appearance > AMP and understand your site’s appearance when it uses AMP.
- Once that’s done, you can see your site in the mobile version of Google Search with AMP enabled.
On the plugin page, you can alter the header’s background and text colour. Links will also use the background colour you chose for the header. The plugin will use your website’s icon or logo if your theme supports it.
9. Get rid of any unnecessary plugins
Your site will load more slowly the more plugins you install. The reason is that each plugin adds more code to your theme and requires loading when a visitor comes to your site. So, it’s better to get rid of unnecessary plugins and only use high-quality ones.
The best WordPress plugins are designed to only utilise the server resources they need at the time of need. These plugins are lightweight, use little server storage, and receive frequent updates to keep up with WordPress core updates.
When choosing a plugin, it’s best to find one that other users have tested and has been proven to be a reliable product. Look for feedback indicating poor performance.
If you can’t find any information about the plugin on its official website, then go directly to its WordPress repository page and look for reviews there.
10. Use a lightweight theme
Bloated themes with features and heavy images will slow down your site considerably. So, finding an efficient and optimized speed from the start is essential.
Fortunately, there are plenty of excellent free themes available on WordPress.com or from other lightweight and fast-loading sources.
Every component of a theme you can see affects how quickly your website loads in terms of performance. Sadly, there are good and awful themes among the many others currently in use. So, it’s essential to choose the one that fits your needs the best.
Lightweight themes are designed to be fast, which is great if you are looking for a site that loads quickly. However, they do not necessarily offer all the features you may need on your website. For example, a lightweight theme may not be the best option if you want a blog with multiple post formats.
Here’s a list of some of the best lightweight WordPress themes that are fully compatible with WooCommerce and Easy Digital Downloads, WPML, BuddyPress, and bbPress:
GeneratePress

GeneratePress is a lightweight, fast, and secure WordPress theme. It offers a clean and minimal design that is perfect for bloggers who want to create an attractive blog. The theme is free, and a premium version is available as well.
One fantastic aspect of GeneratePress is that all the settings utilize the built-in WordPress Customizer, allowing you to view any changes you make immediately before clicking the publish button.
Active Installs – 2,00,000+
Downloads – 2 million +
Rating – 5/5 (850 users).
Astra

Astra is another free+premium WordPress theme that combines beautiful typography and simple layouts that focus on your content. It’s ideal for blogs, business websites, and WooCommerce storefronts with an easy-to-navigate interface.
Astra is one of the quickest and most adaptable WordPress themes. It is also simple to use and offers deeper interaction with WooCommerce.
Active Installs – 4,00,000 +
Downloads – 1.6 million +
Rating – 5/5 (2,500 users).
OceanWP

The OceanWP theme is extremely extensible and light. With a lovely and expert design, you can use it to build practically any kind of website, including blogs, portfolios, company websites, and WooCommerce storefronts. It was created by Nicolas Lecocq and is well-maintained and updated.
Active Installs – 4,00,000 +
Downloads – 5.5 million +
Rating – 5/5 (2,600 users).
11. Minimize redirects
Redirects tell search engines where a page has moved, but they also slow down your site. Redirecting one page to another can add milliseconds to your load time, but if you have multiple redirects on a single page, those milliseconds add up.
Redirection is one of the most popular redirect managers for WordPress. It makes it simple for website owners to manage 301 redirects, monitor 404 issues, and take care of any remaining loose ends. This could reduce errors and improve your website’s ranking.
Here’s how you can install the redirection plugin:
- Go to Plugins and click “Add New”.
- Search for “Redirection” or “Redirection Plugin.” Select the plugin and click “Install Now”.
- Once installed, click on Activate Plugin at the bottom of the page
- Go to the redirection page, and you’ll see the list of all the redirections you’ve set up on your website.
12. Set up a caching plugin
When you run a WordPress website, caching plays a crucial role in improving the speed of your site. The main reason behind this is that it reduces the number of server requests and page load time. Any WordPress website needs to have at least one caching plugin installed.
The caching plugin helps you reduce load times. The plugin stores static versions of images, CSS, and JavaScript files in your browser cache, so they don’t have to be loaded from the server each time someone visits your site.
You’re covered if you’re using a third-party plugin to cache your site, like WP Rocket or W3 Total Cache. These tools will cache all of your images and CSS files, which means you can load them on their servers instead of yours, helping you speed up the load time of your pages.
13. Clean up your database
Your database likely contains some outdated, unneeded files if you’ve owned your WordPress site for a while. These files, which eat up important storage space and place an unneeded burden on your server, could include comment spam, leftover data from unused themes and plugins, old users, unpublished material, or old media.
WP Optimize and Advanced Database Cleaner are two plugins that will audit your files and remove anything unnecessary. This is a considerably faster and safer option compared to manually deleting the files from your server. Additionally, secure is the manual deletion of unnecessary media assets from your WordPress media library.
Here are some ways to keep your WordPress database clean:
- Deletes all revisions of each post/page
- Delete old posts and pages that you no longer need
- Disable plugins that you don’t use anymore
- Use the media cleaner plugin to delete media that’s not associated with any posts/page.
Conclusion
Hopefully, we’ve provided enough information to get you started. WordPress is a powerful and popular platform that can be used to create just about any site you can imagine.
With this much flexibility comes many potential configurations and options, which, if not correctly set up and managed, can cause WordPress to run slowly and consume large amounts of memory (both on the server and the visitor’s computer).
Applying the tips and tricks above will help your site run a lot faster and more efficiently in the long run.
If you need premium WordPress support and maintenance, then try Stylemix. We are a team of experienced WordPress developers who can help you with any issue you may have with your WordPress site. We can help you with anything from fixing bugs to adding new features to your site. We also offer a monthly maintenance plan that can help keep your site up-to-date and running smoothly. Contact us today to learn more about our services.

 Subscribe
Subscribe

